Prerenderingを使った表示速度の改善 〜速く、一貫性のあるWebを目指して〜 に Speculation Rules とあり、なんやそれとなったので調べてみた
結論としては Resouce Hints を投機的に設定できる仕様のこと
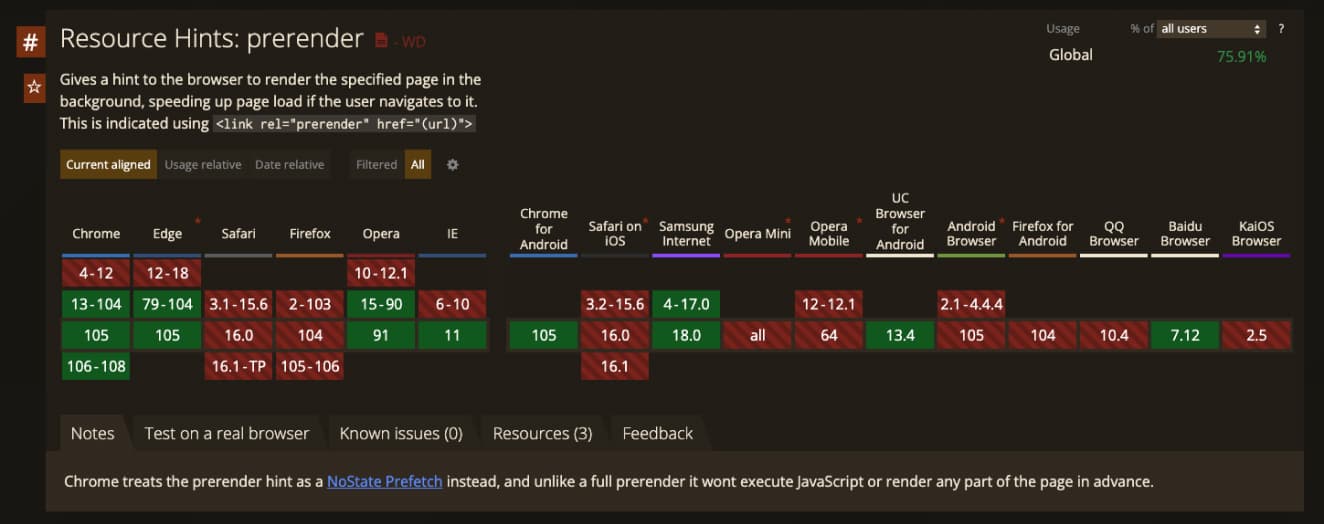
そもそも Resouce Hints は preconnect preload prefetch prender などの設定でユーザーが必要になるリソース、接続を先に済ましておくことでパフォーマンスの向上を狙うもの
ただ、
<link rel="prefetch" href="//example.com/next-page.html" as="document" crossorigin="use-credentials">
だったり
<link rel="prerender" href="//example.com/next-page.html">
だったりと宣言的にリソースを記述する必要がある
no state prefetch
2017年ごろリリースのchromeから prerender に対する仕様が変わっている その時までのprerenderヒントは多くのメモリを使用していた為非推奨になり、事前にリソースのfetchはするが、JSの実行や事前レンダリングをしない no-state prefetch という仕様を採用することになった ※設定方法は今までと同じ
現在chrome以外のサポートもまだされてない為、実質 prerender は本来の目的ではあまり使える状態ではない
prerender の問題
以前までの prerender にはいくつかの課題、問題があった
- トリガー
<link rel="prerender">を対象となるページ上のすべてのリンクに対して含める必要がある - クロスオリジンが対象の場合プライバシーに関する懸念がでる可能性がある
- メディアの再生や許可プロンプトなどが実行されてしまいUIを混乱させる可能性がある
Prerender2
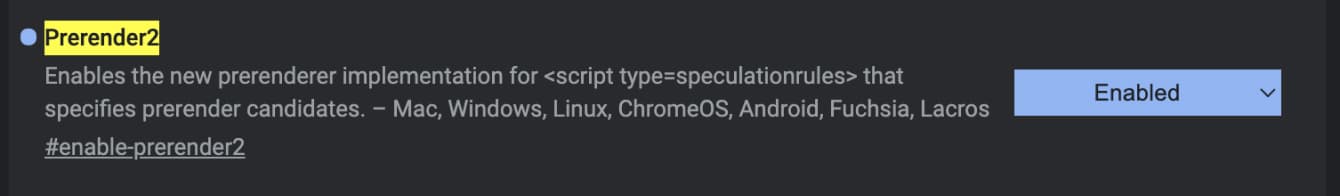
こういった課題から、刷新の取り組みがされており、 Prerender2 という名前で刷新が進んでいる
chrome://flags/#enable-prerender2 から有効にすることができる
Speculation Rules API
Speculation Rules API を通じて、以下のように書くことができる
<script type="speculationrules"> { "prefetch": [ { "source": "list", "urls": ["https://b.example.com/index.html"], "requires": ["anonymous-client-ip-when-cross-origin"] } ], "prerender": [ { "source": "list", "urls": ["/page/2"], "score": 0.5 }, { "source": "document", "if_href_matches": ["https://*.wikipedia.org/**"], "if_not_selector_matches": [".restricted-section *"], "score": 0.1 } ] } </script>
リソースヒントとは違い、デバイスやネットワークの特性、ページ構造、ビューポート、カーソルの位置、ページでの過去のアクティビティなどに基づいて適用タイミングを判断し、どのページをプリレンダリングまたはプリフェッチするかを決定できる。 QuickLink や Guess.js によって実装されるような推測ロジックを、ブラウザの機能だけで賄うことができる(「実装される可能性がある。」とあるのでまだアレかも?) UAが理解できない場合には無視される
key
アクションを明示する。指定できるアクションは以下
prefetchprerenderdns-prefetchpreconnectprefetch_with_subresources
source
Rule が適用される URL をどういう形式で UA に伝えるかを示すためのフィールド
- list rule
- 指定されたURLに対して、ユーザーが次にこれらのURLのいずれかに移動する可能性をスコアとして0.0~1.0で指定する。(デフォルトは0.5)
- document rule
- URLに対して各種条件付きで制限することができる
if_href_matches- リンクの URL がリスト内の pattern のいずれかに一致することを要求if_not_href_matches- リンクの URL がリスト内のどの pattern にもマッチしないif_selector_matches- link要素がリスト内のいずれかのセレクタにマッチするif_not_selector_matches- link要素がリスト内のどのセレクタにマッチしない
- URLに対して各種条件付きで制限することができる
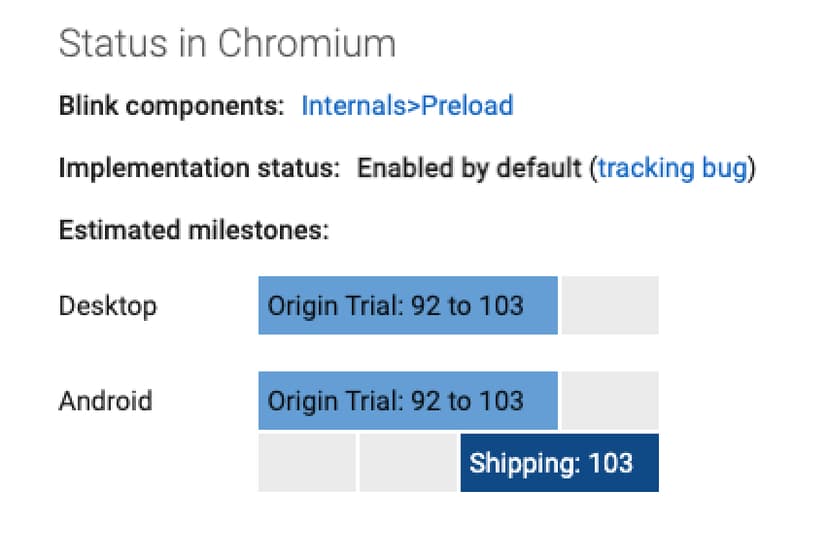
対応状況
ちなみに対応状況としては Android Chrome はすでに対応されており、Desktop chromeはまだexperimentalな状態
ref: https://chromestatus.com/feature/5740655424831488
prerendering されているかのチェック
https://web.dev/speculative-prerendering/#using-the-trial
現在のnetworkタブなどからは prerender によるリソースfetchの確認はできず、chrome://process-internals から確認ができる
試してみたが、prerenderされているはずのページでも prerender の文字は確認することはできず
記事投稿から時間経ってるので変わってるのかも
(代わりにprerenderを確認する術は分かってない)