以前に社内向けに行ったアクセシビリティ勉強会の内容です 今回は全体概要を掴みます
アジェンダ
- アクセシビリティとは
- ハンディキャップの種類
- デバイスを操作を実現する支援技術
- WCAGによる4つの原則
- 法的観点
- まとめ
アクセシビリティとは
- そのまま訳すとaccess + able = アクセス可能
- いかなる能力、環境、状況にかかわらず、サービスやコンテンツを利用できるようにすること
- 高齢者や身体のハンディキャップをもつユーザーに対する意味合いだけではない
- 「電車でイヤホンがない環境下で動画を見たい時に字幕のおかげで内容を把握できる」など
- OSレベルのアクセシビリティもあるが、STORES ECの私たちが行うことはWebアクセシビリティに分類される
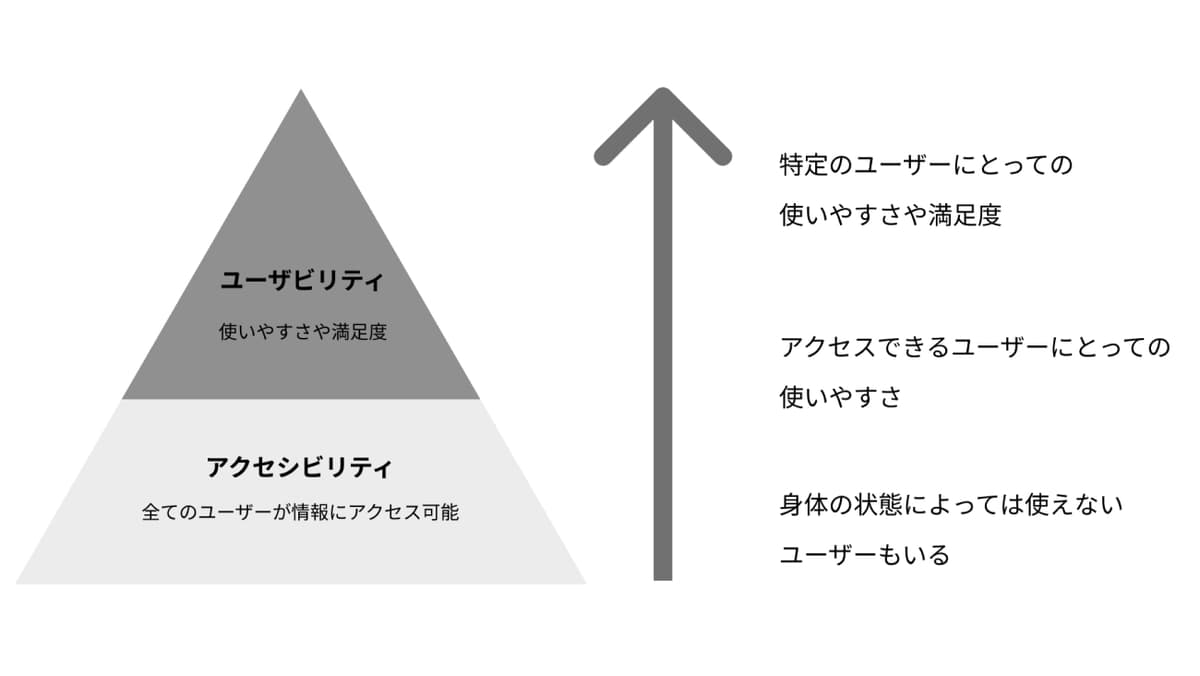
アクセシビリティとユーザビリティの違い
アクセビリティ
- そもそもユーザーが使えるかどうか
- 広く
- より多様なユーザー、どんな環境でも使えるを目指す
ユーザビリティ
- まずアクセシビリティが確保されていてユーザーが使える状態であるという前提の上で、さらにどれだけ使いやすいか、分かりやすいか
- 深く
- より見やすく、わかりやすい、高い満足度を目指す
ハンディキャップの種類
(ここから先の内容はWebアクセシビリティのスコープになります)
ハンディキャップには大きく以下に分けられる
- 視覚障害
- 聴覚障害
- 運動障害
- 認知障害
- 発作、前庭障害
盲ろう(視力と聴力共に難をもつ)など上記の複数のハンディキャップを抱えている方もいます
1. 視覚障害
種類
-
全盲
- 視力が全くない
-
ロービジョン
- 弱視や停止力、視野狭窄
- 周囲の明るさや疲労により症状が変化することも多い。
- 見え方の違い → 視覚障害とは──見えない・見えにくいってどんなこと? | 社会福祉法人 京都ライトハウス
-
色覚異常
- 色を認識する力が弱いことで、色の見え方が通常の人と違う状態
- 先天的なものと後天的なものがある
- 見え方の違い → 色覚対応について | Phenomena Blog
困り
- スクリーンリーダーなど支援技術に頼らないとWebページが読めない
- コントラストの低い色合いを使用しており情報を読み取れない
- 広い画面領域を使用するWebページが使い辛くなる
2. 聴覚障害
種類
- 難聴
困り
- 音声コンテンツの場合、内容がわからない
- 動画においても字幕がなければ、内容を理解することはかなり難しい
3. 運動障害
種類
- 外傷性傷害
- 脊髄損傷
- 手足の麻痺により、動かすことが困難、または全く動かすことができない
- 手足の喪失または損傷
- 脊髄損傷
- 病気と先天性疾患
- 脳性麻痺
- 筋肉の緊張や痙攣
- 多発性硬化症
- 感触や温度の感覚が鈍くなる、逆に過敏になる。痛みやしびれ感
- 手足に力が入りにくくなる。体の片側が動きにくい。ふらついて歩きにくい。
- パーキンソン病
- 制御不能な震えや筋肉の硬直を引き起こす。
- etc...
- 脳性麻痺
困り
- 四肢欠損の為、マウス、キーボードを使った操作が不可能
- 震えによって、マウスやキーボード操作での繊細な選択が難しい
- ドラッグ、スワイプなどが難しい場合がある
4. 認知障害
記憶、問題解決、言語理解、視覚的理解に影響を与える
種類
- 自閉症
- 言葉の指示が理解できなかったり、じっとできない。また自分の思いがかなわないと感情が大崩れする
- ADHD(多動性症候群)
- 物事に集中できずやり遂げられない。じっとできない。
- 失読症
- 文字が読めなくなったり読みづらくなる
- etc...
困り
- 複数のフォームのエラーメッセージが表示された際にユーザーはそのエラーの内容を忘れてしまう
- 記載している説明の理解が難しい
5. 発作、前庭障害
種類
-
光過敏性てんかん
- 秒間に数回の点滅(閃光)、点滅のコントラストなどによって脳が興奮し、てんかんを起こす恐れがある
- 「スター・ウォーズ」最新作、光過敏性てんかんの発作引き起こす恐れ
- 97年の ポケモンショック もよく知られている
-
前庭神経炎
- 目や頭の位置を正常に保持するための「前庭系」に異常が生じ、首が傾いた状態のまま戻らない(斜頸)、旋回や眼振(目が揺れる)などの症状を示す疾患
- 目眩や吐き気を引き起こす
- 4/1秒以上のスクロールアニメーションがあったり、静止したテキストの下に動く画像があったりすると引き起こす可能性がある
困り
これらはできるできないというレベルではなく、実際に発作を引き起こしてしまう為危険
人口割合
2016年の厚生労働省の調査 によると
- 障害を持つ方の総数は936.6万人であり、人口の約7.4%に相当
- 身体障害 - 436.0万人
- 知的障害 - 108.2万人
- 精神障害者 - 392.4万人
一時的な障害
アクセシビリティは上記のハンディキャップを持った人たちの為だけではありません。 普段は健全でも、事故により骨折をし両腕が使えなくなることもあります。 そうすると普段通りにwebを操作することは困難となります。
また、外出時にイヤホンを忘れて動画の音声が聞けないなど身近に体験しやすいこともあります。
デバイスを操作を実現する支援技術
支援技術は日々発達しており様々なツールが発売されています。 以下以外にもハンディキャップに適した様々な支援技術が存在します。
スクリーンリーダー
- 画面の読み上げ機能
- キーボードと共に使う場合が多い
- PCだけではなく、SPなどでも搭載されている
- ソフトに関しては有料無料含め様々
- JAWS(Windows)
- PC-Talker(Windows)
- ZoomText(Mac & Windows)
- Window-Eyes(Windows)
- NVDA(Windows)
- VoiceOver(Mac)
- ナレーター(Windows 10 標準)
- Talkback(Android 標準)
- ChromeVox(Browser)
- 各ソフトにより標準以外でユーザビリティの面で機能面の違いがある
- マシンリーダブルなコードになっていない場合は文書構造が理解しにくい。クリック、選択ができないなど、サービスが使えない状態になってしまう
- シェアに関してはWebaimの Screen Reader User Survey #8 Results(2019) で調査結果が見れる - メインで使用しているスクリーンリーダー - モバイルで普段使うスクリーンリーダー
拡大鏡
- 小さい文字の判別時に使用
- 道具がなくても、OS、ブラウザでズームを調節することで解決も可能
- ピンチでのズームができないなどの設定があるとユーザーは文字の判別の難易度が上がってしまう
シングルスイッチ
- 四肢が動かせないなどでマウスやキーボードでの操作が難しい場合に使用される
- 例えば、頭や(足を使える場合は足など)でクリックを行う為に使用する
- 後述する視線入力装置と組み合わせて、クリックはこちらを使うなど組み合わせて使われることが多い
ヘッドワンド
- 頭にタッチ画面を操作できるポインタを固定し、画面の操作を行う
- (今では少ないかもしれないが)タッチ画面ではない際はキーボードを叩いて操作する
- 狙ったタップがしにくいので、タップ範囲が狭いと操作がし辛くなってしまう
マウススティック
- 口に加えて、画面のタップやキーボード操作を行う
- 狙ったタップがしにくいので、タップ範囲が狭いと操作がし辛くなってしまう
点字ディスプレイ
ex: ブレイルメモスマート Air16
- 点字での読み書きができる
- 単体で使いメモ機能に用いることが多い
- スクリーンリーダーと連携させて、スクリーンリーダーが読んでいる情報を点字で表示することができる
- 盲ろうのユーザー(視覚と聴力両方にハンデを持つ方)でも利用ができる
- 動作している様子
視線入力装置
ex: 視線入力 マイトビ-I-16 ex: トビーPCEye5
- 視線のみでPCやタブレットの操作を可能にする
- 対象に一定時間注目することでクリックできる
- マイトビー P10でwindowsを操作
WCAGによる4つの原則
様々な状況に対してじゃあ私たちは何をどう対応したら良いのか?という疑問が生まれてくると思います。 そこで WCAG (Web Content Accessibility Guidelines) というウェブアクセシビリティに関するガイドラインを使用します。
そのWCAGの達成基準として 4つの原則 があり、12のガイドライン、から構築されています。 12のガイドラインはさらに A~AAA のレベルの詳細項目で構成されています
セマンティックなHTMLを意識すれば解決することもあれば、特別な実装が必要になる項目もある。また、デザインで解決する項目などがあります。
- 知覚可能(Perceivable)
- 情報及びユーザインタフェース コンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない
- ex: 画像の説明が読み上げられること、フォームとラベルが関連づけられていること
- 操作可能(Operable)
- ユーザインタフェース コンポーネント及びナビゲーションは操作可能でなければならない
- ex: キーボードを使って操作できること、1秒に3回以上点滅・チラつきが発生しないようにすること
- 理解可能(Understandable)
- 情報及びユーザインタフェースの操作は理解可能でなければならない
- ex: エラーメッセージがわかりやすい箇所にあること、ページの言語設定(
<html lang="ja">)は適切に設定すること
- 堅牢 (Robust)
- コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢 (robust) でなければならない
- ex: 各要素に設定するID属性はページ内で重複していない、正しいタグ、またはrole属性を使えていること
各Webサービスでもこういったガイドラインを作成し、公開しているサービスもいくつかあります。 アクセシビリティ方針を作成し何をどこまで対応するかがサービスごとに異なります。 また、WCAGのガイドラインを見ても記事が膨大且つ難解です。各社のガイドラインにはわかりやすくまとめられているので、理解に進むかと思います。
法的観点
障害者差別解消法と東京都障害者差別解消条例
現在の法観点において「障害者差別解消法」という法律が2016年から施行されており、以下の2点が求められる
- 不当な差別的取扱いの禁止
- 障害を理由として、正当な理由なく、サービスの提供を拒否したり、制限したり、条件を付けたりするような行為。
- 行政機関、民間事業者ともに禁止
- 合理的配慮の提供
- 障がいのある方が日常生活や社会生活で受けるさまざまな制限をもたらす原因となる社会的障壁を取り除くために、障がいのある方に対し、個別の状況に応じて行われる配慮。
- 行政機関は義務、民間事業者は努力義務
今の私たちにとっては「合理的配慮の提供」がアクセシビリティ対応に近いかと思います
また「東京都障害者差別解消条例」という条例が2018年に施行されており、こちらでは民間事業者の「合理的配慮の提供」に関しては 義務 となっています
障害者差別解消法の改正案 が今年3月に国会に提出され、民間事業者の「合理的配慮の提供」に関して義務になる可能性が見えています(現在審議中) そうするとWebアクセシビリティへの取り組みが当たりまえとなる時代も近いかもしれません
ちなみにアメリカでは法律で義務付けられており提訴件数も増えているとのこと
Webアクセシビリティ提訴件数、米国では昨年の2.8倍に。法律で義務づけられる海外の現状[CSUNレポート]
まとめ
- 実際に実装する時には画面の向こう側のユーザーの使用をより広くイメージしながら開発を進めることができるようになった
- アクセシビリティの計画、実行に関してはエンジニア、デザイナーはもちろん、PM陣などチームでの共通認識をもって(作って)進めていくことが大事
- アクセシビリティへの取り組みが当たり前になる時代に少しづつ近づいてきている